שאלה:
כיצד אני מפנה קישור לתוכן באמצע העמוד ?
תשובה:
קישור אל תוכן באמצעו של עמוד ניתן לבצע באמצעות שימוש בנקודת עוגן לצד מיקום הטקסט הרלוונטי או סימון הטקסט הרלוונטי עצמו כנקודת עוגן ויצירת קישור רגיל אליו.
ביכולתך להשתמש בעורך HTML שמובנה במערכת או ליצור אותו ידנית על ידי עריכת הקוד HTML של הדף (נדרש ידע מתאים ב- HTML). להלן הצעדים שיש לנקוט על מנת לבצע זאת באמצעות העורך HTML:
- בעת עריכת התוכן אשר בו נמצא הטקסט שעבורו ברצונך ליצור נקודת עוגן עליך לגשת אל הטקסט האמור ולסמן אותו באמצעות העכבר.
- לאחר מכן עליך ללחוץ על הצלמית
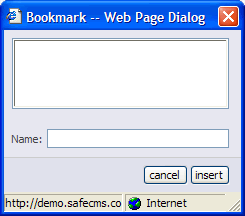
 אשר ממוקמת בסרגלי העורך HTML ובעקבותיה יפתח החלון הבא: אשר ממוקמת בסרגלי העורך HTML ובעקבותיה יפתח החלון הבא:

חלון מאפייני הגדרות נקודות עוגן
- בחלון זה בשדה Name עליך להזין שם באנגלית עבור נקודת העוגן שברצונך ליצור וללחוץ על כפתור ה- insert.
- בעקבות הלחיצה על כפתור ה- insert שם נקודת העוגן שציינת יופיע בתיבת הרשימה העליונה והכפתורים בתחתית חלון זה יוחלפו ב- 3 כפתורים אחרים. לסיום יצירת נקודת העוגן, עליך ללחוץ על הכפתור ok.
חשוב לדעת:
- ניתן ליצור מספר רב של נקודות עוגן בתוכן.
- על מנת לקשר אל נקודת עוגן ממקום אחר, עליך להגדיר את כל הכתובת לקישור ובסופה התו # (רשתית) ושם נקודת העוגן שאליה ברצונך להפנות את הקישור.
|